何为vue脚手架?
① 安装Vue CLI:首先,确保你的系统上已经安装了Node.js和npm。然后,通过npm或yarn全局安装Vue CLI。例如,使用npm安装的命令是npm install-g
③ 项目配置:创建项目后,你可以根据需要自定义项目的配置。Vue CLI的项目结构包括
④ 启动和运行项目:进入项目文件夹后,可以通过运行
③ 安装依赖: cd my-project;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/779637.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
IT高手修炼手册(3)程序员命令
一、前言 程序员在日常工作中,掌握一些高效的快捷键可以大大提高编码和开发效率。 二、通用快捷键 文本操作Ctrl A:全选当前页面内容 Ctrl C:复制当前选中内容 Ctrl V:粘贴当前剪贴板内的内容 Ctrl X:剪切当前选中…
[图解]SysML和EA建模住宅安全系统-11-接口块
1 00:00:00,660 --> 00:00:04,480 接下来的步骤是定义系统上下文
2 00:00:04,960 --> 00:00:07,750 首先是图17.17
3 00:00:09,000 --> 00:00:10,510 系统上下文展示了
4 00:00:10,520 --> 00:00:12,510 ESS和外部系统、用户
5 00:00:12,520 --> 00:00:14,1…
C++初学者指南-4.诊断---地址检测器
C初学者指南-4.诊断—地址检测器
幻灯片 地址检测器(ASan)
适用编译器g,clang检测内存错误 内存泄露访问已经释放的内存访问不正确的堆栈区域 用额外的指令检测代码 运行时间增加约70%内存使用量大约增加了3倍 示例:检测空指针 使用地址…
leetcode力扣_双指针问题
141. 环形链表 思路:判断链表中是否有环是经典的算法问题之一。常见的解决方案有多种,其中最经典、有效的一种方法是使用 快慢指针(Floyd’s Cycle-Finding Algorithm)。
初始化两个指针:一个快指针(fast&…
100+大屏模板,基于Vue 国产开源 IoT 物联网 Web 组态可视化 BI 数据分析工具
项目源码,文末联系小编 01 DataEase 可视化大屏 DataEase 是一个国产开源的数据可视化分析工具(BI工具),旨在帮助用户快速分析数据并洞察业务趋势,以实现业务的改进与优化。它支持丰富的数据源连接,包括OLTP和OLAP数据库、数据仓库…
ARTS Week 36
unsetunsetAlgorithmunsetunset 本周的算法题为 1528. 重新排列字符串 给你一个字符串 s 和一个 长度相同 的整数数组 indices 。 请你重新排列字符串 s ,其中第 i 个字符需要移动到 indices[i] 指示的位置。 返回重新排列后的字符串。 img 示例 1:输入&…
模板进阶:非类型模板参数,类模板特化,模板的编译分离
1. 非类型模板参数
模板参数分类类型形参与非类型形参。 类型形参即:出现在模板参数列表中,跟在class或者typename之类的参数类型名称。 非类型形参,就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当成常…
数据分析:基于聚类的LASSO预测模型包----clustlasso
介绍
clustlasso是结合lasso和cluster-lasso策略的R包,并发表在Interpreting k-mer based signatures for antibiotic resistance prediction。
标准交叉验证lasso分类或回归流程如下:
选择交叉验证数据集(数据分割)࿱…
llama2阅读: logits是什么?
Logits是一个在深度学习中,几乎一直都有的概念,它意味着模型unnormalized final scores. 然后你可以通过softmax得到模型针对你class的概率分布。
而在llama2的代码中,同样有logits的使用,那么针对llama2,logits的作用…
mysql signed unsigned zerofill详解
灵感来源 mysql中有符号signed,无符号unsigned与零填充zerofill UNSIGNED
无符号UNSIGNED是一个属性,你可以在创建或修改表时为整数类型的列指定它。无符号属性意味着该列只能存储非负整数(0和正整数),而不是默认的有…
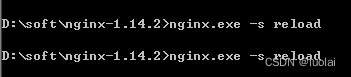
uniapp微信接口回调 response.sendRedirect nginx 报404错误
如题
参考 uniapp打包H5时,访问index.html页面白屏报错net::ERR_ABORTED 404 - 简书
nginx中修改 配置文件
location / { try_files $uri $uri/ /index.html; root html; index index.html index.htm; }
uniapp里配置 重新载入
CentOS 6.5 配置国内在线yum源和制作openssh 9.8p1 rpm包 —— 筑梦之路
CentOS 6.5比较古老的版本了,而还是有一些古老的项目仍然在使用。
环境说明 1. 更换国内在线yum源
CentOS 6 在线可用yum源配置——筑梦之路_centos6可用yum源-CSDN博客
cat > CentOS-163.repo << EOF
[base]
nameCentOS-$releasever - Base - 163.com
…
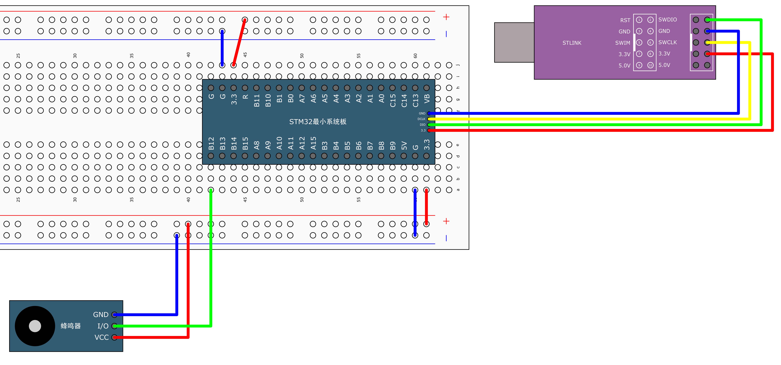
STM32-LED和蜂鸣器
本内容是基于江协科技STM32视频整理而得。
1. LED和蜂鸣器
1.1 LED和蜂鸣器简介
LED:发光二极管,正向导通点亮,反向通电不亮 有源蜂鸣器:内部自带振荡源,将正负极接上直流电压即可持续发声,频率固定。 无…
【反悔堆 反悔贪心】2813. 子序列最大优雅度
本文涉及知识点
反悔堆 反悔贪心
LeetCode 2813. 子序列最大优雅度
给你一个长度为 n 的二维整数数组 items 和一个整数 k 。 items[i] [profiti, categoryi],其中 profiti 和 categoryi 分别表示第 i 个项目的利润和类别。 现定义 items 的 子序列 的 优雅度 可…
哈弗架构和冯诺伊曼架构
文章目录
1. 计算机体系结构
2. 哈弗架构(Harvard Architecture)
3. 改进的哈弗架构
4. 冯诺伊曼架构(Von Neumann Architecture)
5. 结构对比 1. 计算机体系结构
计算机体系结构是指计算机系统的组织和实现方式,…
Java.lang.Thread类和Java的主线程
一.Java.lang.Thread类
支持多线程编程
常用方法 二.主线程
◆Java程序启动时,一个线程立即随之启动,通常称之为程序的主线程 ◆main()方法即为主线程入口 ◆产生其他子线程的线程 ◆必须最后完成执行,因为它执行各种关闭动作
示例
使用…
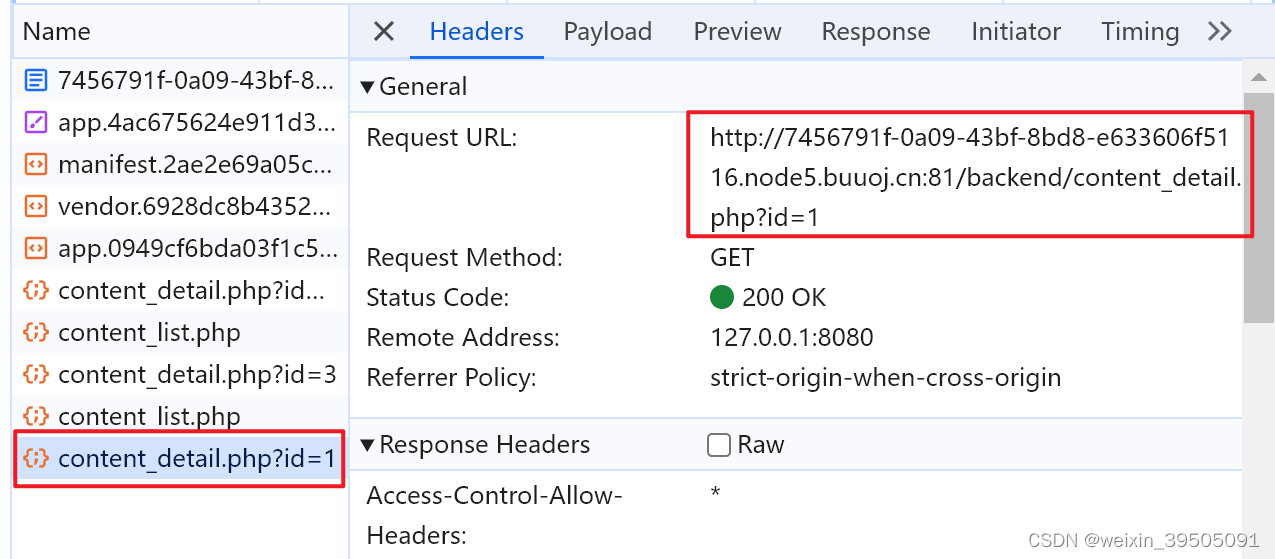
BUUCTF - Basic
文章目录 1. Linux Labs 【SSH连接漏洞】2. BUU LFI COURSE【文件包含漏洞】3. BUU BRUTE【暴力破解用户名密码】4. BUU SQL COURSE【SQL注入-当前数据库】5. Upload-Labs-Linux 1【文件上传漏洞】7. Buu Upload Course 1【文件上传包含漏洞】8. sqli-labs 1【SQL注入-服务器上…
Python | Leetcode Python题解之第220题存在重复元素III
题目: 题解:
class Solution(object):def containsNearbyAlmostDuplicate(self, nums, k, t):from sortedcontainers import SortedSetst SortedSet()left, right 0, 0res 0while right < len(nums):if right - left > k:st.remove(nums[left]…

![[图解]SysML和EA建模住宅安全系统-11-接口块](https://i-blog.csdnimg.cn/direct/bb7ddea205744947a0cdd6abb14fb3e8.png)